لاضافة الاداة:
اذهب الى التخطيط >> اضافة اداة >> اختر HTML/JavaScript
ثم ضع الكود التالي:
<link href='https://sites.google.com/site/pstekblog/navigation.css' rel='stylesheet' type='text/css'/>
<div id="container">
<ul class="nav">
<li>
<div class="nested">
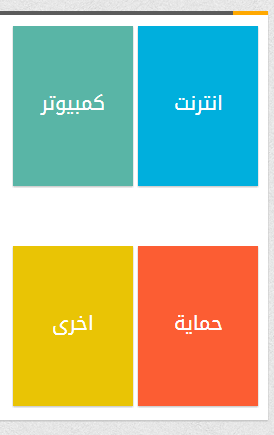
<a href="http://logiteckno.blogspot.fr/search/label/INERNET"target="_blank"> انترنت</a>
<ul>
<li><a href="http://logiteckno.blogspot.fr/search/label/security"target="_blank">حماية</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/facebook"target="_blank">فيسبوك</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/google"target="_blank">قوقل</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/new"target="_blank">اخبار الانترنت</a></li>
</ul>
</div>
</li>
<li>
<div class="turqoise-white nested">
<a href="http://logiteckno.blogspot.fr/search/label/hardware"target="_blank">كمبيوتر</a>
<ul>
<li><a href="http://logiteckno.blogspot.fr/search/label/windows"target="_blank">وندوز</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/linux"target="_blank">لينيكس</a></li>
<li><a href="http://ps-tek.blogspot.com/search/label/vector"target="_blank">Vector</a></li>
</ul>
</div>
</li>
</ul>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<ul class="nav">
<li>
<div class="red-white nested">
<a href="http://logiteckno.blogspot.fr/search/label/security"target="_blank">حماية</a>
<ul>
<li><a href="http://logiteckno.blogspot.fr/search/label/DOWNLOAD"target="_blank">تحميل</a></li>
<li><a href="http://logiteckno.blogspot.com/p/ads-exchange.html"target="_blank">تبادل اعلاني</a></li>
</ul>
</div>
</li>
<li>
<div class="ye-white nested">
<a href="#"target="_blank">اخرى</a>
<ul>
<li><a href="http://logiteckno.blogspot.fr/search/label/news"target="_blank">اخبار</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/DOWNLOAD"target="_blank">برامج</a></li>
<li><a href="شروحات"target="_blank">شروحات</a></li>
<li><a href="http://logiteckno.blogspot.fr/search/label/INERNET"target="_blank">شروحات</a></li>
</ul>
</div>
</li>
</ul>
</div>
قم بالتعديل على الروابط بما يناسبك


إرسال تعليق